获取优惠价格
Tel:18790282122圆锥破碎机CSS

CCS圆锥破碎机,中碎圆锥破碎机,单缸圆锥破碎机,液压
CCS单缸液压圆锥破碎机是经过吸收德国先进破碎技术研制出的具有先进水平的圆锥破碎机,广泛应用于冶金、建筑、水电、交通、化工、建材工业中,适合破碎坚硬、中等硬度 CCS圆锥破碎机,中碎圆锥破碎机,单缸圆锥破碎机,液压CCS单缸液压圆锥破碎机是经过吸收德国先进破碎技术研制出的具有先进水平的圆锥破碎机,广泛应用于冶金、建筑、水电、交通、化工、建材工业中,适合破碎坚硬、中等硬度
查看更多
CS系列圆锥破_CS圆锥破_CS圆锥破碎机 黎明路桥重工
CS系列圆锥破碎机特点: 1、性能高 通过腔型优化设计以及采用合理速度与冲程相结合,从而使该机型在相同动锥直径的情况下做功多。 因此,与同类型的圆锥破碎机相比,具有 CS系列圆锥破_CS圆锥破_CS圆锥破碎机 黎明路桥重工CS系列圆锥破碎机特点: 1、性能高 通过腔型优化设计以及采用合理速度与冲程相结合,从而使该机型在相同动锥直径的情况下做功多。 因此,与同类型的圆锥破碎机相比,具有
查看更多
圆锥破碎机都有哪些种类?
目前市场上主流的有5种,分别是: 1、西蒙斯圆锥破 西蒙斯圆锥破主要作为中、细碎机,由于价格低廉,性能比较稳定,用户使用维护方面的经验也比较普及,用在对产品粒度要 圆锥破碎机都有哪些种类? 目前市场上主流的有5种,分别是: 1、西蒙斯圆锥破 西蒙斯圆锥破主要作为中、细碎机,由于价格低廉,性能比较稳定,用户使用维护方面的经验也比较普及,用在对产品粒度要
查看更多
CS圆锥破碎机,破碎机,圆锥破,碎石机-黎明重工
cs圆锥破碎机是我公司在引进、吸收外技术的基础上,根据客户的需求,基于层压破碎原理及多破少磨概念设计研发的集高摆频、优化腔型和合理冲程于一体的现代高性能弹簧圆锥破 CS圆锥破碎机,破碎机,圆锥破,碎石机-黎明重工cs圆锥破碎机是我公司在引进、吸收外技术的基础上,根据客户的需求,基于层压破碎原理及多破少磨概念设计研发的集高摆频、优化腔型和合理冲程于一体的现代高性能弹簧圆锥破
查看更多
圆锥破碎机8个主要部件安装步骤、操作要求,收藏了
圆锥破碎机是矿山破碎生产中细碎工序的重要生产设备,圆锥破的性能跟设备的正确安装及合理操作和维护有很大关系。 本文分享圆锥破安装的基本步骤和操作规范。 图1 圆锥破碎 圆锥破碎机8个主要部件安装步骤、操作要求,收藏了圆锥破碎机是矿山破碎生产中细碎工序的重要生产设备,圆锥破的性能跟设备的正确安装及合理操作和维护有很大关系。 本文分享圆锥破安装的基本步骤和操作规范。 图1 圆锥破碎
查看更多
圆锥式破碎机型号、参数解析
圆锥破也就是常说的圆锥式破碎机,适用于矿山石料的中、细碎加工处理。 也是常见的破碎设备。 本文我们针对圆锥破的型号和部分参数这一话题做下简单的讲解 圆锥式破碎机型号、参数解析 圆锥破也就是常说的圆锥式破碎机,适用于矿山石料的中、细碎加工处理。 也是常见的破碎设备。 本文我们针对圆锥破的型号和部分参数这一话题做下简单的讲解
查看更多
5个有用的 CSS 布局生成器
5个有用的 CSS 布局生成器. xieyingPeng . 计算机技术与软件专业技术资格证持证人. 1、 cssgr.id. 地址 : cssgr.id/. 如果你是前端开发人员,这是一个非常有用的网站。. 你可以首先指定所需的行数和列数,或者在给定的选项 5个有用的 CSS 布局生成器 5个有用的 CSS 布局生成器. xieyingPeng . 计算机技术与软件专业技术资格证持证人. 1、 cssgr.id. 地址 : cssgr.id/. 如果你是前端开发人员,这是一个非常有用的网站。. 你可以首先指定所需的行数和列数,或者在给定的选项
查看更多
CSS_10个可视化 CSS 工具,快速生成 CSS代码 CSDN
作为前端开发中不可或缺的一部分,css(层叠样式表)用于定义的外观和样式。为了提高开发效率和准确性,许多开发人员使用css编写工具和编辑器来辅助他们的工作。在本文中,我将介绍几个 CSS_10个可视化 CSS 工具,快速生成 CSS代码 CSDN 作为前端开发中不可或缺的一部分,css(层叠样式表)用于定义的外观和样式。为了提高开发效率和准确性,许多开发人员使用css编写工具和编辑器来辅助他们的工作。在本文中,我将介绍几个
查看更多
15 个优秀的响应式 CSS 框架
Pure.css 是一组小型的响应式 CSS 模块,可以用在任何一个 Web 项目中。Pure 的体积小的简直过分。比如完整的时钟模块最小化压缩版本仅为 4.0 KB。Pure 基于 Normalize.css 构建,并提供原声 HTML 元素以及最常 15 个优秀的响应式 CSS 框架 Pure.css 是一组小型的响应式 CSS 模块,可以用在任何一个 Web 项目中。Pure 的体积小的简直过分。比如完整的时钟模块最小化压缩版本仅为 4.0 KB。Pure 基于 Normalize.css 构建,并提供原声 HTML 元素以及最常
查看更多
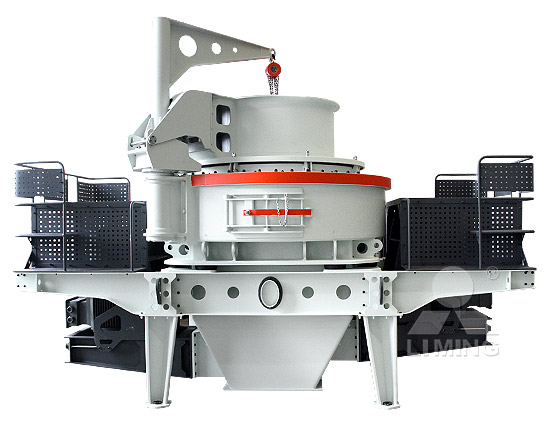
制砂机,VSI系列制砂机,破碎机,圆锥破碎机,颚式破碎机
Key Findings. We analyzed Shunky page load time and found that the first response time was 1.6 sec and then it took 39.9 sec to load all DOM resources and completely render a web page. 制砂机,VSI系列制砂机,破碎机,圆锥破碎机,颚式破碎机Key Findings. We analyzed Shunky page load time and found that the first response time was 1.6 sec and then it took 39.9 sec to load all DOM resources and completely render a web page.
查看更多
CS圆锥式破碎机
1.破碎腔型多:CS系列圆锥破的腔型分为三种不同的设计方式,用户可根据现场情况选择破碎效率高、产品粒度均匀、粒形好、轧臼壁磨损均匀且使用寿命长的破碎腔型。. 2.干油密封防尘:CS系列圆锥破采用防尘密封结构,密封效果可靠,有效延长了润滑油的更换 CS圆锥式破碎机1.破碎腔型多:CS系列圆锥破的腔型分为三种不同的设计方式,用户可根据现场情况选择破碎效率高、产品粒度均匀、粒形好、轧臼壁磨损均匀且使用寿命长的破碎腔型。. 2.干油密封防尘:CS系列圆锥破采用防尘密封结构,密封效果可靠,有效延长了润滑油的更换
查看更多
css实现圆形的四种方法-CSDN博客
CSS circle()函数是一个图形函数,用于指定某种基本图形类型。 CSS 代表一种基本图形,它通过图形函数来定义一个图形。 一个基本图形可以作为shape-outside属性,或clip-path属性的参数使用,经这些属性应用在一个元素上,可以使这个元素周围的内容环绕在它的周围,或者使用指定的图形来剪裁内容。 css实现圆形的四种方法-CSDN博客CSS circle()函数是一个图形函数,用于指定某种基本图形类型。 CSS 代表一种基本图形,它通过图形函数来定义一个图形。 一个基本图形可以作为shape-outside属性,或clip-path属性的参数使用,经这些属性应用在一个元素上,可以使这个元素周围的内容环绕在它的周围,或者使用指定的图形来剪裁内容。
查看更多
圆锥破碎机-圆锥破碎机规格型号-河南红星矿山机器
1、河南生产矿山机械设备多年,拥有多个矿机研究所,对圆锥破碎机设备的生产技术掌握更纯熟,生产的设备都会通过第三方矿山设备部门检测,以保证卖到用户手中的设备质量。. 2、河南生产的圆锥破碎机价格更实惠。. 这个厂家属于直销型 圆锥破碎机-圆锥破碎机规格型号-河南红星矿山机器1、河南生产矿山机械设备多年,拥有多个矿机研究所,对圆锥破碎机设备的生产技术掌握更纯熟,生产的设备都会通过第三方矿山设备部门检测,以保证卖到用户手中的设备质量。. 2、河南生产的圆锥破碎机价格更实惠。. 这个厂家属于直销型
查看更多
SANDVICK破碎机SANDVICK破碎机SANDVICK破碎机
Products. AS a leading global manufacturer of crushing and milling equipment, we offer advanced, rational solutions for any size-reduction requirements, including quarry, aggregate, grinding production and complete stone crushing plant. SANDVICK破碎机SANDVICK破碎机SANDVICK破碎机Products. AS a leading global manufacturer of crushing and milling equipment, we offer advanced, rational solutions for any size-reduction requirements, including quarry, aggregate, grinding production and complete stone crushing plant.
查看更多
深入了解在CSS中裁剪图片的方法 掘金
不要担心。CSS为你提供了一套属性,使你可以在浏览器中裁剪图片。 本文通过八个不同的例子来解释如何使用这些属性。最后,一幅经过裁剪的图像将显示在你的浏览器中,而你将掌握以下八种用CSS裁剪图像的技巧。 使用object-fit 和object-position 深入了解在CSS中裁剪图片的方法 掘金不要担心。CSS为你提供了一套属性,使你可以在浏览器中裁剪图片。 本文通过八个不同的例子来解释如何使用这些属性。最后,一幅经过裁剪的图像将显示在你的浏览器中,而你将掌握以下八种用CSS裁剪图像的技巧。 使用object-fit 和object-position
查看更多
css实现小圆点_小圆点css-CSDN博客
项目需求:在每个单元格的前面加一个小圆点,效果图如下: 搜了一大堆文章,加小圆点的方法无非就是设置width、height、border-raduis。可是来来回回试了好多遍,就是样式加不上,汗颜~ 偶然间看一大神说必须加上display:inline-block;才会生效,我的天呐,不会是真的吧。 css实现小圆点_小圆点css-CSDN博客项目需求:在每个单元格的前面加一个小圆点,效果图如下: 搜了一大堆文章,加小圆点的方法无非就是设置width、height、border-raduis。可是来来回回试了好多遍,就是样式加不上,汗颜~ 偶然间看一大神说必须加上display:inline-block;才会生效,我的天呐,不会是真的吧。
查看更多
H8800型圆锥破碎机 百度百科
h8800型圆锥破碎机吸取了圆锥破碎机与旋回破碎机的优点,摒弃了两者的不足。破碎机采用陡锥、高摆频、小偏心距,底部单缸液压支撑和顶部行星架结构,简单紧凑、运行平稳、可靠。破碎机的偏心距可以通过在偏心孔中旋转偏心套来调整以适应不同要求的应用场合。 H8800型圆锥破碎机 百度百科h8800型圆锥破碎机吸取了圆锥破碎机与旋回破碎机的优点,摒弃了两者的不足。破碎机采用陡锥、高摆频、小偏心距,底部单缸液压支撑和顶部行星架结构,简单紧凑、运行平稳、可靠。破碎机的偏心距可以通过在偏心孔中旋转偏心套来调整以适应不同要求的应用场合。
查看更多
一次性弄懂CSS3 3D(perspective、transform-style、backface
最近在空余时间翻译一些零碎的知识点教程,发现之前在收藏夹吃灰的几篇关于CSS3 3D转换的文章,觉得不错,于是便翻译成中文。 这是一个精简的关于CSS 3D转换的教程,先讲了3D的一些属性和概念,再通过4个典型案例( 一次性弄懂CSS3 3D(perspective、transform-style、backface最近在空余时间翻译一些零碎的知识点教程,发现之前在收藏夹吃灰的几篇关于CSS3 3D转换的文章,觉得不错,于是便翻译成中文。 这是一个精简的关于CSS 3D转换的教程,先讲了3D的一些属性和概念,再通过4个典型案例(
查看更多
如何更愉快地使用em —— 别说你懂CSS相对单位
CSS是通过迟邦定(late-binding)的方式把样式渲染到web页面上的:内容和它的样式会在各自的渲染完成之后再合并到一起。比起其他类型的图形设计,这给设计过程添加了它们没有的复杂程度,同时也赋予CSS更强大的能力 —— 一个样式表可供成百上千个页面使用。 如何更愉快地使用em —— 别说你懂CSS相对单位 CSS是通过迟邦定(late-binding)的方式把样式渲染到web页面上的:内容和它的样式会在各自的渲染完成之后再合并到一起。比起其他类型的图形设计,这给设计过程添加了它们没有的复杂程度,同时也赋予CSS更强大的能力 —— 一个样式表可供成百上千个页面使用。
查看更多
最全的CSS阴影总结【建议收藏】 掘金
「本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你挑战!」 使用box-shadow属性表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。虽 最全的CSS阴影总结【建议收藏】 掘金「本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你挑战!」 使用box-shadow属性表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。虽
查看更多
圆锥破碎机如何完成排料口调整、过铁和清腔?2个
排料口调整. 弹簧圆锥破排料口调整靠旋转调整环,通过它和支撑环连接的螺纹升降调整环,从而带动安装在调整环内部的轧臼壁上下运动来调整排料口。. 过铁和清腔. 当异物(如铁块)通过破碎腔时,弹簧压缩量增加,以减少弹簧对破碎腔中卡紧物料的压力 圆锥破碎机如何完成排料口调整、过铁和清腔?2个排料口调整. 弹簧圆锥破排料口调整靠旋转调整环,通过它和支撑环连接的螺纹升降调整环,从而带动安装在调整环内部的轧臼壁上下运动来调整排料口。. 过铁和清腔. 当异物(如铁块)通过破碎腔时,弹簧压缩量增加,以减少弹簧对破碎腔中卡紧物料的压力
查看更多
用纯css做一个圆_css 24度的园-CSDN博客
一个纯CSS圆角示例,逍遥狼无图片智能圆角,无使用任何图片来修饰,全部CSS代码实现的圆角,很平滑,很漂亮。特点: 1:只需一个js即可设定圆角样式,本身自带6种样式,只需要在需要圆角的地方用"class=样式"定义即可; 2:重复圆角不需要重复设置,只需要在需要圆角的地方用"id=corner"定义 用纯css做一个圆_css 24度的园-CSDN博客一个纯CSS圆角示例,逍遥狼无图片智能圆角,无使用任何图片来修饰,全部CSS代码实现的圆角,很平滑,很漂亮。特点: 1:只需一个js即可设定圆角样式,本身自带6种样式,只需要在需要圆角的地方用"class=样式"定义即可; 2:重复圆角不需要重复设置,只需要在需要圆角的地方用"id=corner"定义
查看更多
CSB160 圆锥破碎机
CSB160 圆锥破碎机矿山破碎设备网 查看大 品牌: 盛隆型号: CSB160给料粒度: 188 209(mm) 出料粒度: 13 51(mm) 生产能力: 172 349(kg CSB160 圆锥破碎机CSB160 圆锥破碎机矿山破碎设备网 查看大 品牌: 盛隆型号: CSB160给料粒度: 188 209(mm) 出料粒度: 13 51(mm) 生产能力: 172 349(kg
查看更多
旋回破碎机和圆锥破碎机的区别是什么?优缺点分析
圆锥破碎机优缺点. ①将更高的转速与冲程结合,提高了破碎比和生产效率;. ②通过采用层压破碎原理设计的新型破碎腔及与之相匹配的转速,显著提高了产品细料比例和立方体含量,减少了针片状物料;. ③主要用于较硬物料,液压保护及液压清腔、自动化 旋回破碎机和圆锥破碎机的区别是什么?优缺点分析圆锥破碎机优缺点. ①将更高的转速与冲程结合,提高了破碎比和生产效率;. ②通过采用层压破碎原理设计的新型破碎腔及与之相匹配的转速,显著提高了产品细料比例和立方体含量,减少了针片状物料;. ③主要用于较硬物料,液压保护及液压清腔、自动化
查看更多
React系列十一 React中的CSS
1.1. react中的css. 事实上,css一直是React的痛点,也是被很多开发者吐槽、诟病的一个点。. 在组件化中选择合适的CSS解决方案应该符合以下条件:. 可以编写局部css:css具备自己的具备作用域,不会随意污染其他组件内的原生;. 可以编写动态的css:可以获取当前 React系列十一 React中的CSS 1.1. react中的css. 事实上,css一直是React的痛点,也是被很多开发者吐槽、诟病的一个点。. 在组件化中选择合适的CSS解决方案应该符合以下条件:. 可以编写局部css:css具备自己的具备作用域,不会随意污染其他组件内的原生;. 可以编写动态的css:可以获取当前
查看更多
借用repeating-linear-gradient实现一把刻度尺(ruler)
像刻度这种东西都是重复性的,说到重复我就想到了repeating-linear-gradient,看名字就能知道是重复线性渐变,它能更方便的实现隔行变色的功能,如果你想画一个背景,它是重复、隔行的,那么用它就没错了;. 效果图. 原理. 尺子刻度分成三种厘米刻度、半厘米刻度、毫米刻度,那么在一个元素上画 借用repeating-linear-gradient实现一把刻度尺(ruler)像刻度这种东西都是重复性的,说到重复我就想到了repeating-linear-gradient,看名字就能知道是重复线性渐变,它能更方便的实现隔行变色的功能,如果你想画一个背景,它是重复、隔行的,那么用它就没错了;. 效果图. 原理. 尺子刻度分成三种厘米刻度、半厘米刻度、毫米刻度,那么在一个元素上画
查看更多
CSS躬行记(8)——裁剪和遮罩
一、 裁剪. 裁剪(clipping)能让元素显示指定形状的区域,在布局时可起点缀的作用,丰富了视觉呈现。. 注意,裁剪本质上只是让元素的部分区域透明,由此可知,裁剪完后元素所占的空间仍旧会保留。. 裁剪最早是在CSS CSS躬行记(8)——裁剪和遮罩 一、 裁剪. 裁剪(clipping)能让元素显示指定形状的区域,在布局时可起点缀的作用,丰富了视觉呈现。. 注意,裁剪本质上只是让元素的部分区域透明,由此可知,裁剪完后元素所占的空间仍旧会保留。. 裁剪最早是在CSS
查看更多
CSS 实现圆环 掘金
近期,笔试遇到一个题目,让我用纯css实现3/4圆环。虽然看过很多相关例题,但是到自己动手来写的时候,还是无法实现。此 CSS 实现圆环 掘金近期,笔试遇到一个题目,让我用纯css实现3/4圆环。虽然看过很多相关例题,但是到自己动手来写的时候,还是无法实现。此
查看更多
uniapp, taro 如何使用 UnoCSS 原子化css
unocss-preset-weapp. 相较于 tailwindcss 和 windicss, unocss 的性能和可扩展性都优于它们. UnoCSS 小程序预设 unocss-preset-weapp. 内置 transformer 用于兼容小程序. transformerClass 转换转义类名,解决小程序不支持 `\\`,`\:`,`\ [`, `\$`,`\.` 等转义类名,保持 原子化css 的规范去书写 uniapp, taro 如何使用 UnoCSS 原子化css unocss-preset-weapp. 相较于 tailwindcss 和 windicss, unocss 的性能和可扩展性都优于它们. UnoCSS 小程序预设 unocss-preset-weapp. 内置 transformer 用于兼容小程序. transformerClass 转换转义类名,解决小程序不支持 `\\`,`\:`,`\ [`, `\$`,`\.` 等转义类名,保持 原子化css 的规范去书写
查看更多
张鑫旭的个人主页 » 张鑫旭-鑫空间-鑫生活
《css世界》是一本深入系统介绍css 2.1知识体系的书, 2018年1月 出版,作者 张鑫旭 ,300多页,是2018年人民邮电出版社异步社区图片计算机类销量冠军top1! 这本书两个特点,一是深入,二是体系。“深入”指带你剖析css样式表现的底层原因,明白为什么会这样表 张鑫旭的个人主页 » 张鑫旭-鑫空间-鑫生活《css世界》是一本深入系统介绍css 2.1知识体系的书, 2018年1月 出版,作者 张鑫旭 ,300多页,是2018年人民邮电出版社异步社区图片计算机类销量冠军top1! 这本书两个特点,一是深入,二是体系。“深入”指带你剖析css样式表现的底层原因,明白为什么会这样表
查看更多
奇妙的 CSS MASK 掘金
本文将介绍 CSS 中一个非常有意思的属性 mask 。 顾名思义,mask 译为遮罩。在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。 其实 mask 的出现已经有一段时间了,只是没有特别多实用的场景,在实战 奇妙的 CSS MASK 掘金本文将介绍 CSS 中一个非常有意思的属性 mask 。 顾名思义,mask 译为遮罩。在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。 其实 mask 的出现已经有一段时间了,只是没有特别多实用的场景,在实战
查看更多
CSS 压缩/解压工具 菜鸟工具
css 压缩/解压工具可以实现 css 代码在线压缩、解压,也可以格式化 css 代码.. CSS 压缩/解压工具 菜鸟工具css 压缩/解压工具可以实现 css 代码在线压缩、解压,也可以格式化 css 代码..
查看更多
圆锥破碎机维修与保养方法及工作原理介绍Bj 百家号
下面为您详细介绍圆锥破碎机工作原理及维修与保养方法。. 圆锥破碎机工作原理介绍. 圆锥破碎机主要部件有机架、传动轴、偏心套、球面轴承、破碎圆锥、调整装置、 调整套、弹簧以及下料口等组成。. 工作时,电动机通过传动装置带动偏心套旋转,动锥在 圆锥破碎机维修与保养方法及工作原理介绍Bj 百家号下面为您详细介绍圆锥破碎机工作原理及维修与保养方法。. 圆锥破碎机工作原理介绍. 圆锥破碎机主要部件有机架、传动轴、偏心套、球面轴承、破碎圆锥、调整装置、 调整套、弹簧以及下料口等组成。. 工作时,电动机通过传动装置带动偏心套旋转,动锥在
查看更多
圆锥破碎机外文文献翻译.doc 原创力文档
与液压调整的css,自动化选项,选择几个不同的破碎室,其他许多高性能的特点,每个模型是通用的,用户高生产力。 山特维克CS-CH系列圆锥破碎机具有广泛的使用领域,因为他们可以很容易地在生产中的变化,通过正确的选择破碎腔和偏心距相匹配。 圆锥破碎机外文文献翻译.doc 原创力文档与液压调整的css,自动化选项,选择几个不同的破碎室,其他许多高性能的特点,每个模型是通用的,用户高生产力。 山特维克CS-CH系列圆锥破碎机具有广泛的使用领域,因为他们可以很容易地在生产中的变化,通过正确的选择破碎腔和偏心距相匹配。
查看更多
CSS过渡动画中的回弹(OverScroll)效果,一个函数就能让
在正常的过渡动效中,使用最简单的transition动画就能让盒子移动起来。. CSS代码:. transition: transform 1s linear; transform: translateX(60vw); 但是动画效果十分的生硬,可以看下图: 我们可以稍微加一点修饰,将transition的第三个参数转速曲线(timing-function)改成ease-in-out CSS过渡动画中的回弹(OverScroll)效果,一个函数就能让在正常的过渡动效中,使用最简单的transition动画就能让盒子移动起来。. CSS代码:. transition: transform 1s linear; transform: translateX(60vw); 但是动画效果十分的生硬,可以看下图: 我们可以稍微加一点修饰,将transition的第三个参数转速曲线(timing-function)改成ease-in-out
查看更多- 无污染鄂式破碎机
- 建筑垃圾反击破碎机磨粉机设备
- 钢砂雷蒙磨粉机
- 钢砂反击岩石破碎机
- 立磨梯形图
- 煤矿高压悬辊磨
- 轻质碳酸钙弹簧圆锥破碎
- 反击破怎么样
- 时产500吨移动式圆锥破碎站
- p4c圆锥破碎机
- 矿石雷蒙磨粉机械
- 新疆阿舍勒铜矿磨粉机设备
- 石头水礳型破碎机时生产线
- 铁白云石建筑用砂制砂机
- 鹿角牛角羊角磨粉机
- 西安回收破碎机
- 深成岩干式磨粉机
- 反击破移动破碎站工作视频
- 混凝土欧版破碎机器
- 球磨机加工粉子流程图
- 上海世邦颚式破碎机参数
- 破碎机型号-功率-尺寸
- 磨粉机超细磨
- 立轴破碎机B6150
- 顺义有卖石料破碎机的吗
- 系列液压圆锥破碎机和
- 泥炭土制砂生产线
- 叶岩反击式粉石头机
- 锰破碎机价格
- 河沙卵石含量磨粉机设备